
ブラウザCADの「xShape 」を
スマホとタブレットでも使ってみた!
#3DEXPERIENCE Platform
#xShape #マルチデバイス
こんにちは、株式会社テクノソリューションズ技術本部の横山です。
今回は「3DEXPERIENCE」活用のポイントをご紹介します。
ブラウザCADのマルチデバイス環境がどういうものなのか?
ブラウザで使えるCAD「xShape」を、実際にスマートフォンとタブレットで使ってみました。
「xShape」はサブディビジョンサーフェスによるモデリングを行うことができ、意匠面などの有機的な形状を作成する事に特化しているCADです。ブラウザベースのCADになりますので、ブラウザが開ければOSは何でもOKです。今回はSafariでの検証としました。
それでは、忌憚のない意見でビシビシ斬っていこうと思います(笑)
【マルチデバイス環境の検証開始】
モバイル端末からのアクセスについて
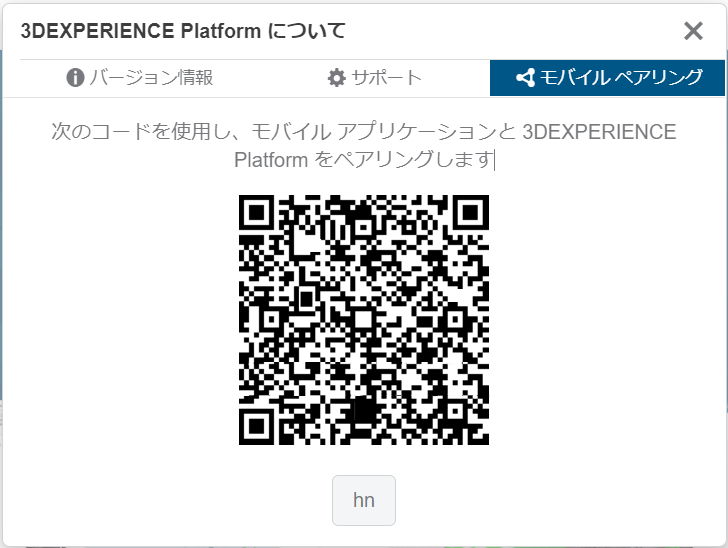
モバイル端末からアクセスするには、PCでプラットフォームにアクセスし、QRコードを表示、読み込むことでアクセスが可能です。QRコードを読み込むと3DEXPERIENCE Platformへのログインページに移動します。
(今回はサンプルのQRコードにしてますので読み込めません。)
ログインページをモバイル端末でブックマークしておけば、次回からはこの手間はいりません。

■スマートフォンの場合 (画面サイズ4.7インチ)
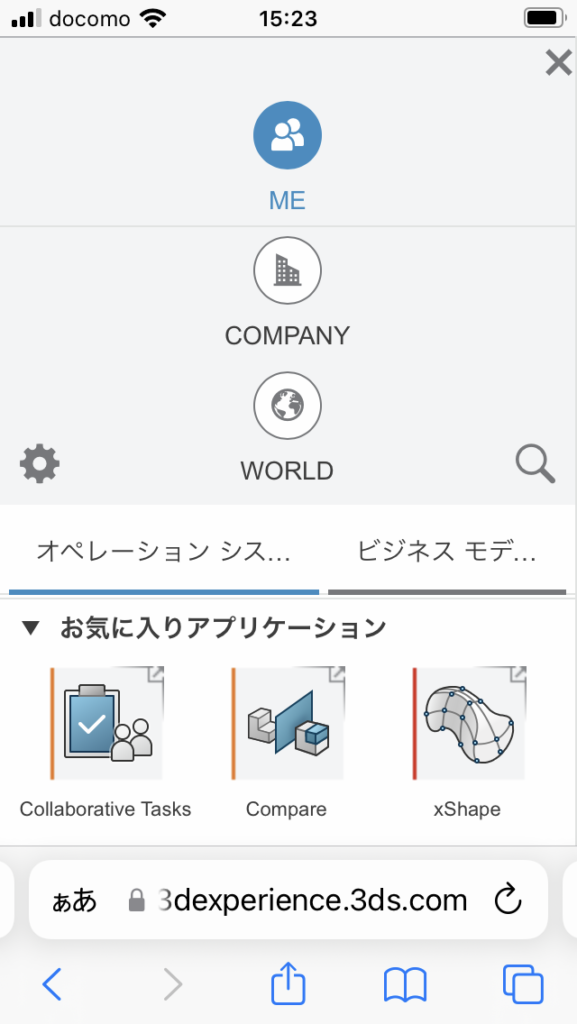
ログインしたらプラットフォームから「xShape」を立ち上げます。
よく使用するアプリは、お気に入りに登録しておくと、アクセスしやすいです。

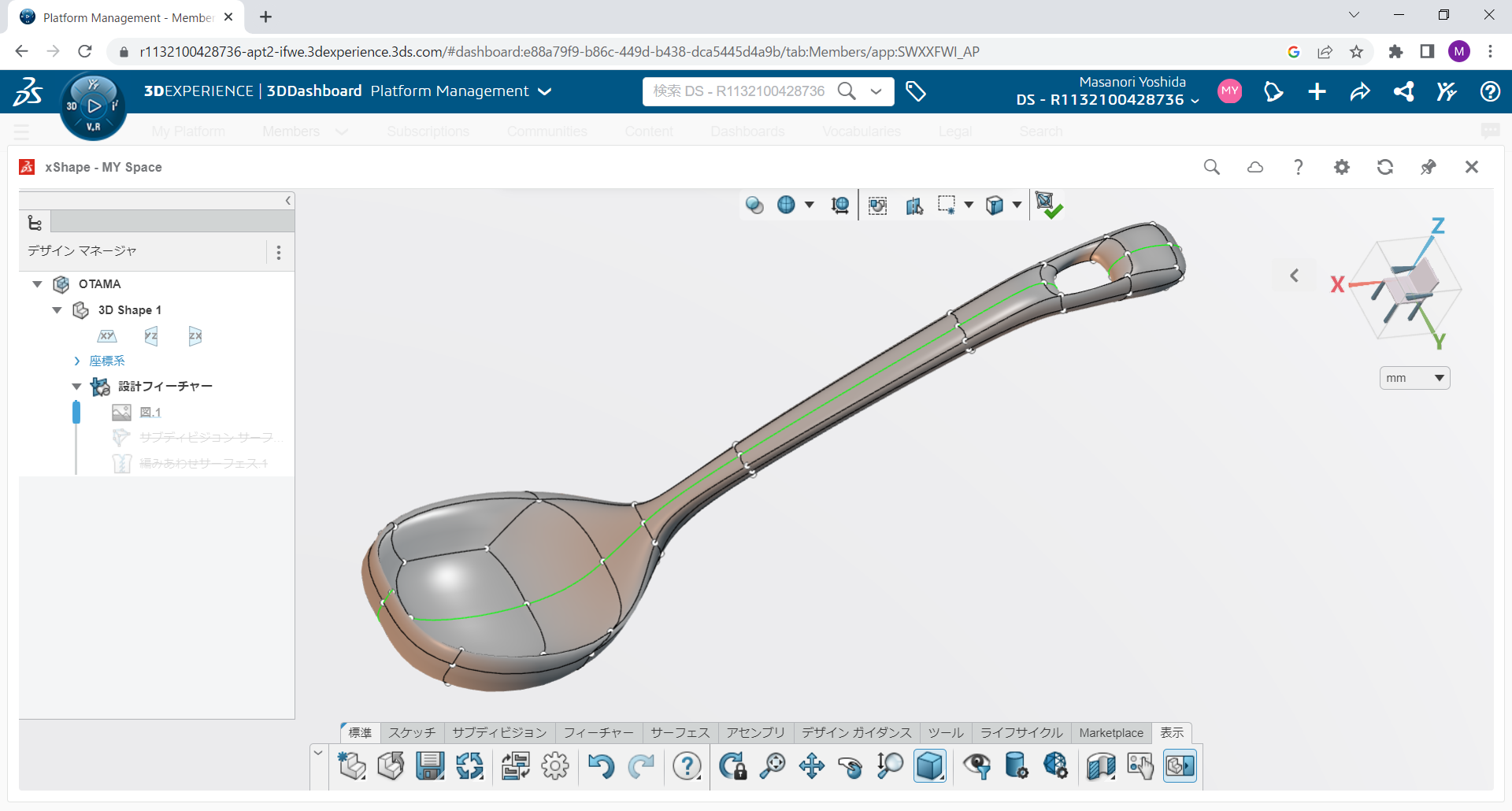
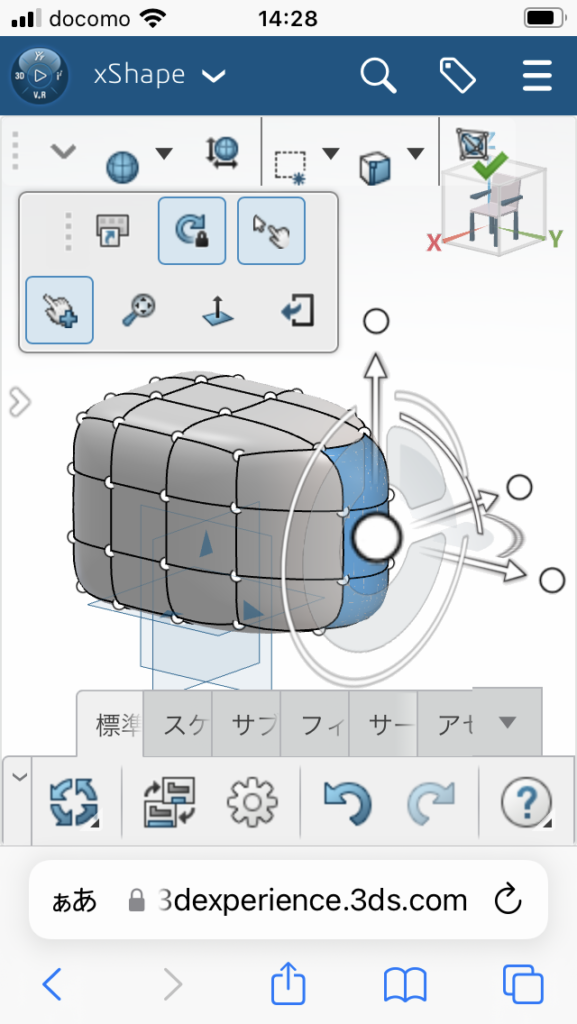
スマートフォンで「xShape」を開くと下画像のような感じです。予め用意されたプリミティブと呼ばれる形状を配置し、任意の面を選んで押し出し、引っ張りというモデリング操作は問題なく実行できました。
ですが、画像をご覧いただいて分かる通り、画面の中にモデルだけでなく各種アイコンやメニューが所狭しと散りばめられていて、とても見づらく扱いづらいです。

縦向きの画面だからこうなのか?と思い横向きにしたところ、

多少はスッキリしたように見えますが、やはり画面が小さいためか実際に作業をしてみると誤操作が頻発しました。
スマートフォンを使用したモデリングも慣れてしまえば問題ないかと思いますが、私の場合は慣れるまでに結構時間がかかりそうだなと思ってしまいました。PC操作で慣れたやり方を知っているからこその不便さなので、最初からこのやり方だけを学ぶという荒療治的なやり方ならアリかと思います。
ですので、デジタルネイティブの若い方は、こういうやり方にもあっという間に慣れていくのではないでしょうか。
スマートフォン環境の検証をした横山の所感、
✔ 画面が小さい
✔ 細かい作業には不向き
✔ 慣れるまでの時間が必要
でした。
通勤の電車の時間で気軽にモデリングができたらいいな…と思い試してみましが、スマートフォン画面の小ささによりコマンドが選択しづらく、操作のやりにくさを感じました。 画面が大きければこれらの不満は解消されると思います。なので、某社の折り畳み式スマートフォンでも試してみたいですね。
ただ、承認フローの操作やデザインの確認では、手元のデバイスで簡単に行えるため非常にメリットがあると思います。
外出先や移動中いちいちパソコンを開いてログインして…という煩雑な動作からの解放も期待できます。
結論、スマートフォンでは確認作業や、思いついた事をすぐに形に残しておく、という利用方法が良いのではないかと思います。
■タブレットの場合(画面サイズ10.2インチ)
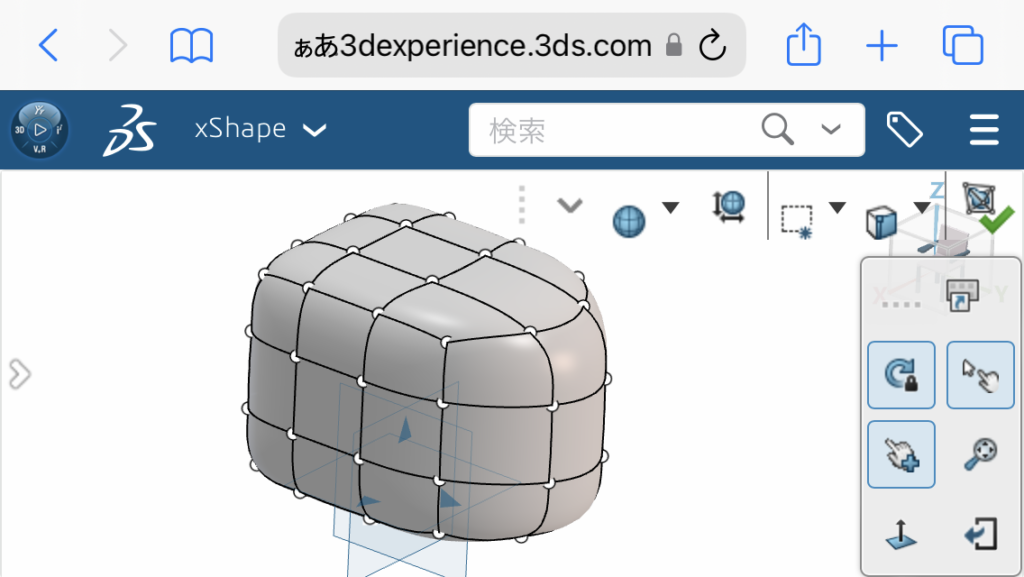
では、今度はデバイスを変更してタブレット環境を試してみましょう。タブレットで「xShape」を開くとこんな感じです。

ほぼPCと同じ環境です。私は非常に操作がしやすいなと感じました。
「xShape」では、スマートフォンやタブレットでアクセスすると、『タッチモード』が自動で起動し、マウスや他のポインティングデバイスと同じように、指を使ってダイアログボックスでオプションを選択することができます。タッチモードを使用することで、モバイルデバイスでの作業が行いやすくなります。

「xShape」で行うサブディビジョンモデリングは、粘土の塊のような形状をつまんだり引っ張ったりしながら感覚的に有機的な形状のモデリングが出来るので、タブレットにペンデバイスで絵を描くような操作に向いているのではないでしょうか。ラフスケッチやポンチ絵的な初期デザインを描いてくようなイメージで使用しても良いかもしれません。
タブレット環境の検証をした横山の所感、
✔ ほぼパソコンでの操作と一緒
✔ 指やペンで形状を操作するのがとても直感的
✔ パソコンに比べて軽い・身体的負担が小さい
でした。
仕事でSOLIDWORKSをお使いの方は、デスクトップ型のワークステーションやラップトップ型のワークステーションを使って作業している事が大半だと思います。しかし、デスクトップは会社のデスクのみの作業ですし、ラップトップ型であっても重い(私のパソコンは2kg近くあります。。)のが難点ではないでしょうか。
今回検証したタブレットは700g程度の重量なので、とても軽く持ち運びにも適したサイズです。
結論、ほぼパソコンでの操作と同じ感覚で、より直感的に使え、持ち運びが楽!なので出先での作業、仕事関係者やお客様との確認・調整の際にも使い勝手のいいデバイスだと感じました。
ブラウザCADのメリット
ブラウザからCADを利用できるメリット、それは
・OSに依存せずにCADを利用できる
・ソフトウェアインストールの必要がない
・使用するハードウェアのスペックはデスクトップ環境同等でなくてもよい
インターネット環境を用意するだけで、気軽に利用できる点はとても大きなメリットではないでしょうか。
煩雑なインストール作業からの解放は個人的にすごく嬉しいです。
注意点としては、「xShape」はブラウザCADなので、作業速度がインターネット回線の速度に影響されます。
ネットワークの環境が悪いと操作にストレスを感じてしまうかもしれません。
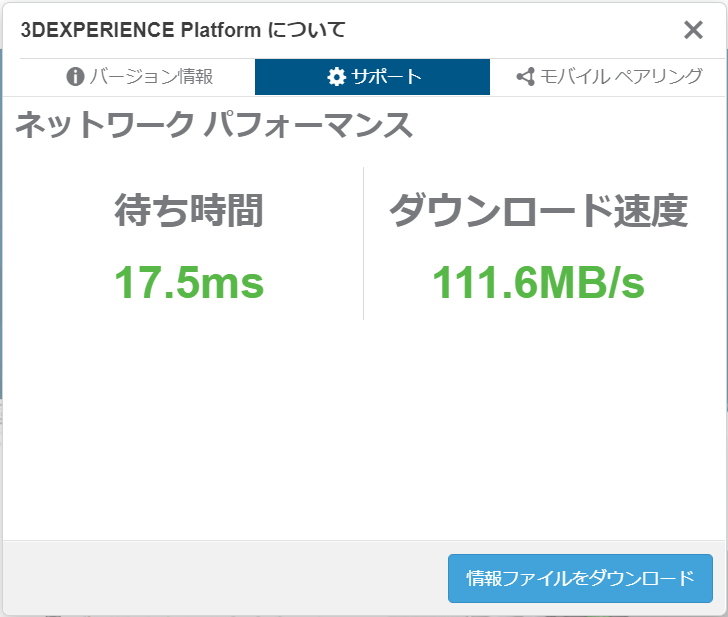
利用しているインターネットの速度環境が適切であるかどうかの確認も、プラットフォーム内で確認できます。

今回はこの環境でテストしましたが、このくらいの速度が出ている環境であれば、簡単なモデリングはストレスなく行うことができました。操作が重い、反応が鈍いと感じた場合はインターネット環境の良い場所に移動するのが良いです。
「xShape」は、インターネット環境があればどのデバイスでも問題なく作業ができます。PC、タブレット、スマートフォンを適材適所で使い分け、SOLIDWORKSと「xShape」を組み合わせて使用することで、業務の幅を新たに広げていくことができるのではないでしょうか。
iPhoneを使用の方は、ブラウザに気をつけて!
最後に1つだけ注意点をご紹介します。今回、検証に使用したブラウザはSafariでした。
恐らく、iPhoneを使用されている方はブラウザにSafariを使用されている方が多いと思います。
そこで今回の検証で分かった、iPhoneを使用されている方は特に知っておいた方がいいポイントをお伝えします。
実は、このブログを作成中にマーケティングの担当者からこんな質問が来ていました。
『3DEXPERIENCE Platformって「クロスデバイス」に対応していますか?』
それをチャットで見た新潟営業所の上司が、それぐらいならすぐ終わるだろうと検証を開始。
ここからは、上司が検証した一連の流れを時系列に、上司の心の声と共にお送りします。
1.まずはPC①とPC②で同じ内容のダッシュボード※が表示されるか検証。問題なく表示されクロスデバイスを実感!
※ここで言うダッシュボードとは、3DEXPERIENCE Platformのユーザー定義可能なブラウザ画面のことです
(しかし、これは同じブラウザであるChromeを使用した為、その機能によるものではないかと少し疑う)
2.今度はPC②ではChrome、PC①ではFirefoxにして同じ内容のダッシュボードが表示されるか検証。
問題なく表示されクロスデバイスを実感!
(よし!クロスデバイスで間違いない!と思った矢先、そういえばiPhoneは違っていたことを思い出す)
3.iPhoneのSafariでは、2.で表示されていたダッシュボードが開けないことを確認。
(クロスデバイス、機能していないのか?)
4.今度はiPhoneのSafariで新たなダッシュボードを開き、同じ内容のダッシュボードがPC①のChromeで表示されるのか確認。無事に、同じ内容のダッシュボードが表示された。
(もしかすると、iPhoneでクロスデバイスがうまく機能しないのは「推奨ブラウザ」を使用していないことが理由かもと気が付く)
5.iPhoneにChromeをインストールし、PC①で表示したダッシュボードと同じものが表示されることを確認。
つまり、iPhoneでも「推奨ブラウザ」であるChromeを使うことで問題なく使える!ということです。
ここで、ようやく上司は3DEXPERIENCE Platformがクロスデバイスに対応していることを確信!でき、
思った以上の時間と労力をかけることになりましたが、一件落着することが出来ました。
やはりどんなブラウザでも使用できるとは言え、推奨ブラウザを使用するに越したことはないと思いました。
以上が、今回マルチデバイスで使用してみて検証した結果です。
最後までご覧いただき、ありがとうございました。
◆「3DEXPERIENCE Works」の製品紹介ページはコチラから↓

◆製品のデモや、実際の動作環境が見たい方は、以下フォームからお気軽にお問い合わせください。